vue devtools是一款基于chrome浏览器推出的专用于调试Vue.js应用程序的插件,通过该插件,可以轻松对数据结构进行解析和调试,能够在侧边栏窗格中的页面中检查代码并进行调试,大大提高用户的调试效率。

功能特点
1、性能
与路由选项卡一样,性能选项卡也是一个新增功能。此选项卡由两部分组成,“每秒帧数”和“组件渲染”。
第一个选项卡“每秒帧数”显示一个实时源图表,其中包含应用程序的当前fps。这可用于查找减慢应用程序速度的某些操作或组件。
2、设置
将显示密度更改为更紧凑的布局
规范化组件名称(my-component将变为MyComponent)
更新主题 - 打开或关闭新的黑暗主题选项
3、路由
Routing选项卡是devtools套件的全新选项。这里有两个不同的视图,“历史记录”和“路径”,可以通过单击“路由”选项卡标题进行交换。
安装说明
1、下载得到vue.js devtools crx文件。
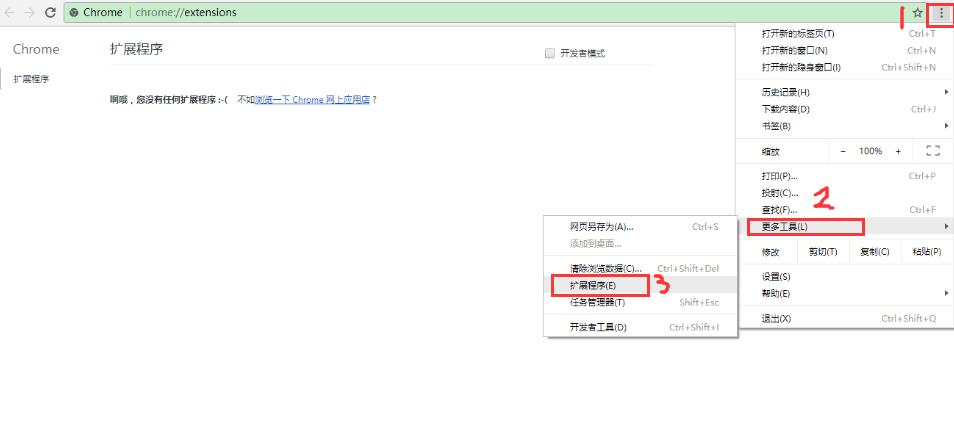
2、从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面。

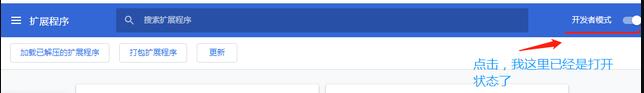
3、打开扩展程序页面的“开发者模式”。

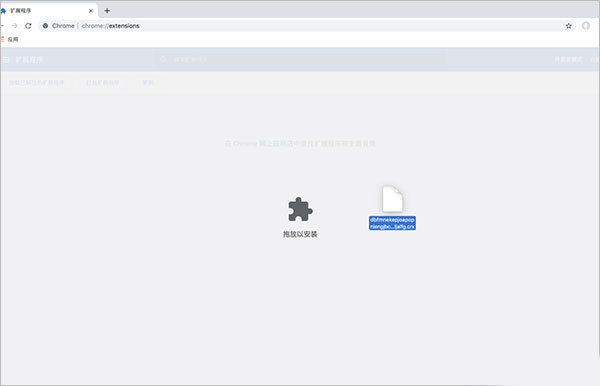
4、将crx文件拖拽到扩展程序页面,完成安装。

用户还可以通过Chrome扩展管理器找到已经安装的插件,点击在文件夹中显示,双击“xxx.crx”。
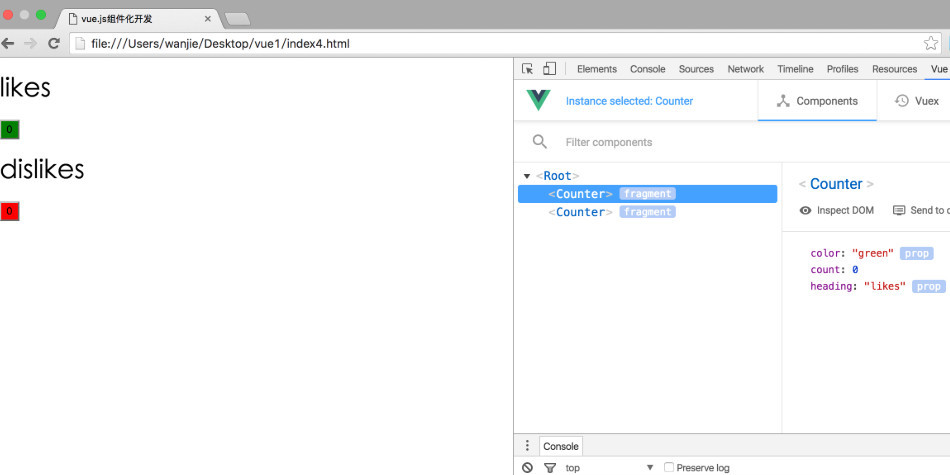
5、将本地的vue项目跑起来后,在浏览器打开你的项目,打开开发者模式,你会看见地址栏下边多出了vue选项。


墨记PC版官方最新版是一款简单好用的日记软件,该软件不仅能够多平台进行使用,还拥有简单好用的图文编辑功能,让用户能够更好地进行操作。墨记PC版官方最新版支持离线使用,没有网络也可以写日...

360亿方云电脑版是专业好用的云存储与协作软件,提供了超大的存储空间,满足不同用户的存储需求,还支持实时同步,简单便捷。360亿方云电脑版拥有智能的AI文档助手,能够结合各岗位工作需要,全...

360安全浏览器15,全新升级,搭载Chromium114内核,提升了性能,网页加载的速度更快。360安全浏览器15给用户们提供阅读编辑器、AI写作、截图OCR、登录管家等多项功能,满足用户的各种使用需求。...

腾讯会议是一款适合多种工作会议场景的软件,帮助企业开一个高效,低成本更有价值的会议。腾讯会议采用先进的音视频技术,打破时空障碍,满足企业用户的工作沟通需求,让企业用户轻松参与各种会...

联想个人云(原数据守护者)电脑版提供了大容量的云存储空间,支持用户存储和备份各种类型文件。联想个人云(原数据守护者)电脑版采用先进的加密技术,确保数据安全性,用户也可以随时随地访问、分...

小智双核浏览器是一款很实用的浏览器软件,软件启动速度快,界面十分简洁,完美双核,是速度与兼容性的王者,还支持安装谷歌插件拓展程序、自定义主页、主题皮肤更换和快速划词翻译功能,大大的...
发表评论
共0条
评论就这些咯,让大家也知道你的独特见解
立即评论以上留言仅代表用户个人观点,不代表系统之家立场