时间:2019-09-05 15:59:38 作者:xiufen 来源:系统之家 1. 扫描二维码随时看资讯 2. 请使用手机浏览器访问: https://m.xitongzhijia.net/xtjc/20190905/163288.html 手机查看 评论 反馈
Dreamweaver cs6是一款非常专业的网页编辑软件,在Dreamweaver cs6里编辑代码、创建网页、、设计视图等等,还可以显示你所编辑的代码行数和修改页面,那么在Dreamweaver cs6里怎么显示代码的行数呢?下面就是在Dreamweaver cs6里显示代码行数的操作步骤,一起往下看看吧!
方法步骤
1、先打开dreamweaver cs6软件,打开之后如图所示,很简单,小编以html为例哈;

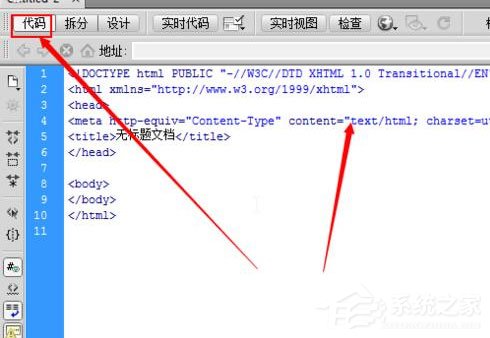
2、接着点击html,这时创建了一个html的文档,如图所示,没有图标;

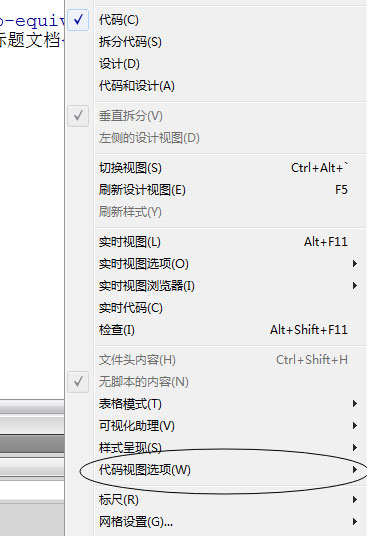
3、再找到菜单栏里面的查看 ,点击查看;

4、这时候我们找到查看里面的代码视图选项(w);

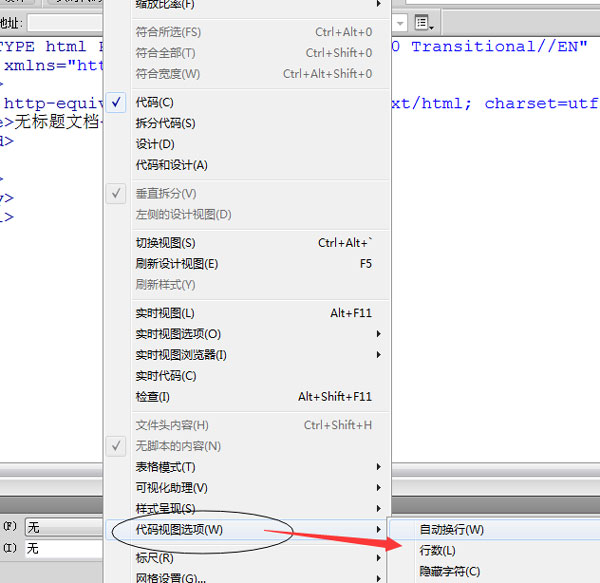
5、然后再找到里面的行数;

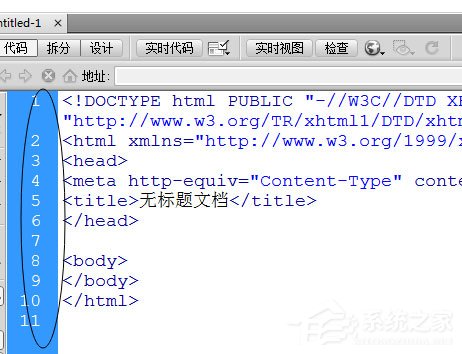
6、现在你就可以看到左边的行标了。

发表评论
共0条
评论就这些咯,让大家也知道你的独特见解
立即评论以上留言仅代表用户个人观点,不代表系统之家立场