时间:2019-05-31 09:26:03 作者:mingzhen 来源:系统之家 1. 扫描二维码随时看资讯 2. 请使用手机浏览器访问: https://m.xitongzhijia.net/xtjc/20190531/156665.html 手机查看 评论 反馈
WebStorm是一款简单操作的代码编程应用软件,你知道WebStorm怎么新建Html文件的吗?接下来我们一起往下看看WebStorm新建Html文件的方法吧。
方法步骤
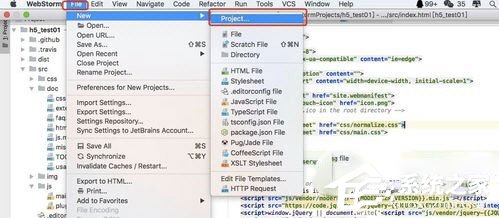
1、打开WebStorm-->File-->Project;

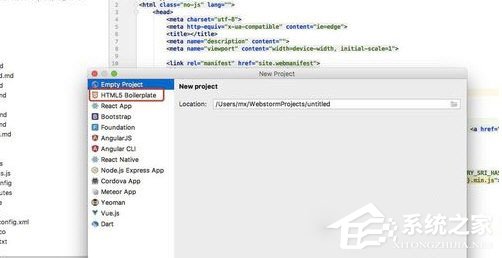
2、出现new project弹出框;

3、选择HTML5 Boilerpalte(选择HTML5 样板);

4、修改对应的名字和Version,我输入h5_test01,version 6.0.0;

5、点击Create后,WebStorm将会创建一个h5_test01H5项目。
以上就是WebStorm怎么新建Html文件的全部内容,按照以上的方法操作,你就能轻松的掌握WebStorm新建Html文件的方法了。
发表评论
共0条
评论就这些咯,让大家也知道你的独特见解
立即评论以上留言仅代表用户个人观点,不代表系统之家立场